반응형
Notice
Recent Posts
Recent Comments
IT 일기장
[Javascript] Javascript 메모리 체크 본문
반응형
어떤 언어든 메모리 체크는 필수 불가결이다.
브라우저 단에서 메모리 확인은 어떻게 하는지 궁금했었는데
전 회사에서 다니면서 수행했던 프로젝트의 감리 기관에서 수석님이 알려주셨던 lighthouse
그리고 내가 발견해서 써본 힙 스냅샷이다.
사용법
사용법은 쉽다.
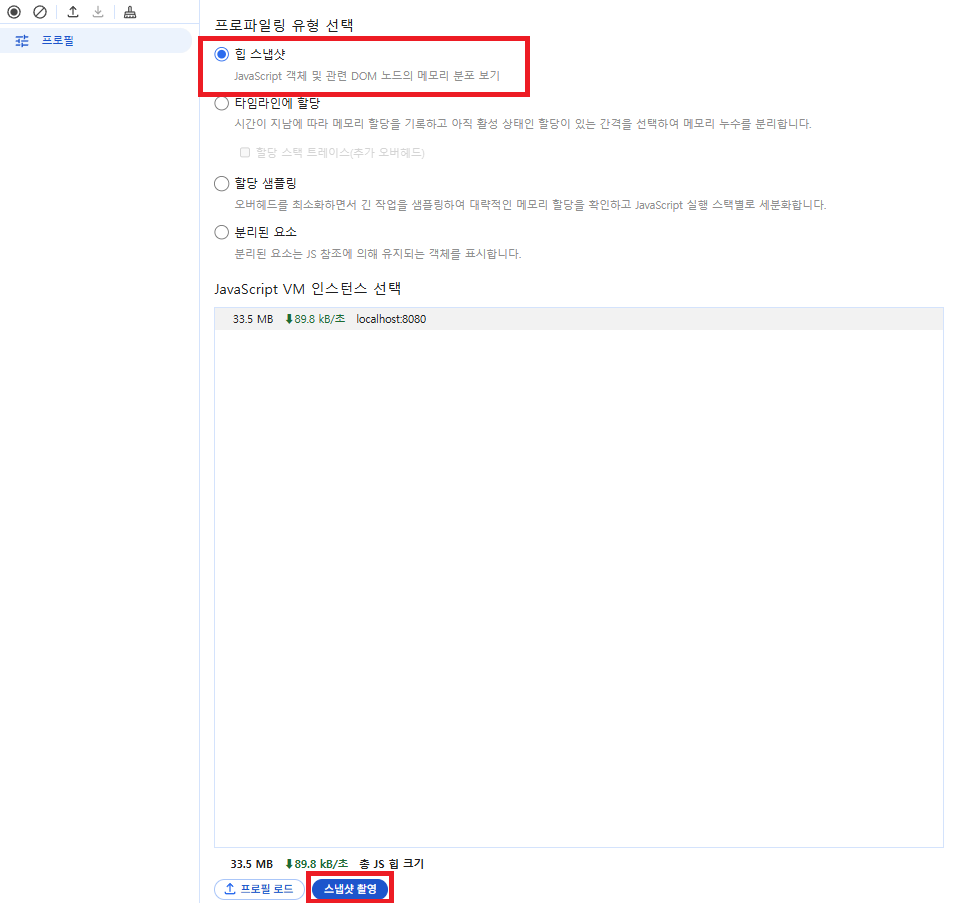
1. 먼저 크롬 브라우저를 키고 내가 작업하고 있는 곳에 개발자 도구를 열고 메모리 탭을 연다. 그러면 힙 스냅샷이라는게 보인다.
2. 내가 원하는 해당 페이지에서 javascript 객체 및 관련 dom 노드의 메모리 분포가 궁금하다면 하단에 스냅샷 촬영을 누르면 된다.
그러면 이 페이지에서 할당된 메모리의 크기를 알 수 있다.


활용 사례

1. 처음에 탭이 있었을때 메모리는 35.8MB
2. 탭을 닫은 후에 메모리는 32.1MB
3. 그리고 다시 탭을 열었을때 메모리는 37.9MB
4. 다시 탭을 닫은 후에 메모리는 33.6MB
...
3번부터 이미 무언가 잘못됐음을 직감할 수 있는데 원래라면 35.8MB여야 되는데 2.1MB 정도가 더 늘었다.
이 의미는 탭을 닫아도 아직 Javascript 객체나 DOM 노드의 메모리가 남아있다는 의미로 해석됐다.
원인을 찾아보니 탭을 닫을때 DOM 노드는 완전히 제거됐지만, javascript 객체가 완전히 지워지지 않았다.
이렇게 힙 스냅샷을 활용하면 지금의 예시처럼 탭을 계속 닫고 키고를 반복하게 되면 불필요한 메모리들이 쌓인다는 것을 확인하고 원인을 분석하여 해결할 수 있었다.
반응형
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| [Javascript] Ajax 목록 공통 API 함수 개발 (2) | 2025.04.22 |
|---|---|
| [Javascript] 탭 모두 닫기 기능 구현 (0) | 2024.11.12 |
| [Javascript] 디지털 시계 만들기 (0) | 2022.01.11 |
| [Javascript] 웹페이지 프린트 출력 (0) | 2022.01.07 |
| [JQuery] fadeIn() (0) | 2021.12.20 |
Comments
