목록개발환경 (34)
IT 일기장
 [Windows] USB 무선 키보드 끊김, 딜레이 해결
[Windows] USB 무선 키보드 끊김, 딜레이 해결
사무용 로지텍 키보드를 잘 사용하다가 키보드가 멈추면서 잘 안써지는 경우 때문에 화가난 적이 있다.그 이유를 구글링 해보니 다음과 같이 해결했다. 지금은 문제 없이 잘 사용하는 중이다.제어판 - 전원 옵션 검색 전원 관리 옵션 설정 편집 클릭 - 고급 전원 관리 옵션 설정 변경 클릭 USB 설정 - USB 선택적 절전 모드 설정 - 사용 안 함 클릭 - 적용 후 확인
 티스토리 소스코드 이쁘게 올리기
티스토리 소스코드 이쁘게 올리기
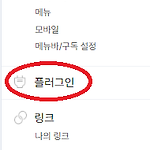
내 글을 읽어볼 때마다 소스코드가 쉽게 눈에 들어오질 않는다.기존 티스토리 코드블록은 바탕이 하얀색이고 글도 내가 쓴 글과 구분감이 없기에개선이 필요했다. 그래서 찾은 플러그인은 syntaxhighlight다. 적용 방법 티스토리 설정에 들어가서 메뉴 중 하단에 플러그인에 접속하고.. 검색 클릭 후 syntaxhighlight 검색해 주면 아래와 같이 하나가 검색된다. 클릭하면 테마 SELECT BOX가 보이는데 배경이 검은색이 뚜렷하면 좋겠다 싶어서 가장 첫번째껄로 적용했다.훨씬 나아졌네
 [ScreenToGif] GIF 촬영 프로그램 - ScreenToGif 사용법
[ScreenToGif] GIF 촬영 프로그램 - ScreenToGif 사용법
블로그 포스팅이나 구글링을 하면서 수많은 의문점 중 하나가 떠올랐다. 내가 이 소스코드를 적용해서 어떤 화면이 나왔었고 어떤 결과가 나왔었더라?직관적으로 떠오르고 바로바로 기억나게 해주는 것은 글보다 화면이 더 효과적이라 생각한다.그렇다고 동영상 촬영은 글쎄 좀 과하다는 느낌을 받는다. 그렇다면 뭐가 있을까?내가 핸드폰으로 주로 보던 유머짤 중 GIF가 있었네? 이거다. 바로 검색해보니 ScreenToGif 프로그램이 있던 것이다. ScreenToGif - Record your screen, edit and save as a gif or videoFree screen recorder tool. Record, edit and save as a gif or video.www.screentogif.com ..
 [Excel] 오늘날짜 기준으로 진행률 계산
[Excel] 오늘날짜 기준으로 진행률 계산
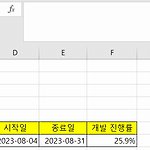
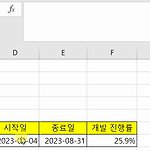
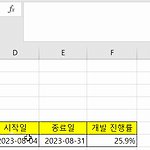
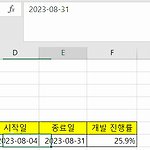
오늘날짜를 기준으로 시작일과 종료일을 입력하면 진행률이 자동으로 계산되도록 만들어달라는 직원분의 도움요청이 있었다. 진행률이나 진척률 같은 경우에는 보통 WBS 작성할때 흔히 보인다. 분석 IF 함수만 알면 쉽게 접근할 수 있다고 생각해서 가볍게 경우의 수를 생각해봤다. 1. 오늘 날짜가 시작일보다 작은 경우에는 진행률 무조건 0%로 체크 2. 오늘 날짜가 종료일보다 큰 경우에는 진행률 무조건 100%로 체크 3. 그 외에는 (오늘날짜 - 시작일) / (종료일 - 시작일) 백분율로 체크 =IF(시작일 >= 오늘날짜, 0, IF(오늘날짜 > 종료일, 1 ,((오늘날짜-시작일) / (종료일-시작일)))) 이렇게 하면 될거라 생각했지만 시작일이나 종료일 값이 비어있을때는 무조건 100%로 출력된다. 이유는 값..
 [VSCode] Gitlab에 있는 프로젝트 소스 받는 방법
[VSCode] Gitlab에 있는 프로젝트 소스 받는 방법
1. VSCode에서 Ctrl + Shift + P 또는 F1 누르고 git clone 검색하고 클릭한다. 2. 여기에 repository url을 입력해야되는데.. 그 전에 gitlab 사이트 접속해서 url을 복사해야한다. 알면 바로 적으면 된다. 3. 본인이 소스를 받고자 하는 gitlab url 접속 후 로그인 해준다. 그 후 프로젝트 클릭 => 우측 Clone 버튼 클릭 => Clone With HTTP URL 복사 이 순서로 차례대로 해준다. 4. VS Code로 돌아와서 repository url 복붙 후 Enter! 저장할 소스 경로 선택 후 "Select as Repository Destination" 클릭해준다. 5. Gitlab 계정 입력 후 "Sign in" 클릭 6. Persona..
 [intelliJ] Spring Boot 정적 파일 서버 재시작 없이 새로고침으로 바로 반영
[intelliJ] Spring Boot 정적 파일 서버 재시작 없이 새로고침으로 바로 반영
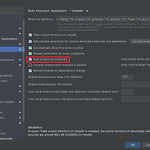
이클립스에서는 HTML, CSS 같은 파일들은 홈페이지에서 새로고침해도 바로 반영돼서 신경 안썼던 부분인데 intelliJ로 넘어오면서 신경이 쓰이게됐다. 그렇게 됐다.. 이것저것 해본 방법을 정리 방법 - 1 pom.xml 파일에서 아래 소스 있는지 확인 후 application.properites 파일에 restart enabled 속성 추가 후 true로 설정 org.springframework.boot spring-boot-devtools runtime true spring.devtools.remote.restart.enabled=true 방법 - 2 Settings (Ctrl + Alt + S) => Build, Execution, Deployment => Compiler => Build pro..
intelliJ에서 한번 씩 썼던 명령어를 정리해봤는데 Eclipse랑 많이 다르다. 단축키 기능 Ctrl + Shift + N 파일 찾기 Ctrl + Shift + F 파일 내 특정 단어 찾기 Ctrl + Shift + F12 에디터 창 키우기 Ctrl + Shift + T 자동 테스트 패키지, 클래스, 메서드 생성 Ctrl + Shift + ↑ / ↓ 라인 이동 (구문 안에서) Alt + F8 디버깅 모드 중에 실행가능. 변수 내에 값 확인 Ctrl + Shift + Z 앞으로 가기 (Ctrl + Y 효과) Ctrl + Alt + M DI 생성자 따로 바같으로 리팩토링 Ctrl + Alt + F10 마지막 실행 재실행 Ctrl + Alt + ← / → 이전 커서가 있던 화면으로 이동 Ctrl + Al..
 [ChatGPT] 인공지능 챗봇 ChatGPT 사용
[ChatGPT] 인공지능 챗봇 ChatGPT 사용
1달 전부터 사용했던 프로그램인데 내 인공지능에 관심도를 높인 것 중 하나다. 2월 10일에 ChatGPT Plus가 출시됐는지 한달에 20달러다. 무료판은 질문만 잘하면 쓸만한데 정확한 정보인지는 한번씩은 검토가 필요하다 유료판 지를까 고민중.. https://openai.com/blog/chatgpt/ ChatGPT: Optimizing Language Models for Dialogue We’ve trained a model called ChatGPT which interacts in a conversational way. The dialogue format makes it possible for ChatGPT to answer followup questions, admit its mistakes,..
