반응형
Notice
Recent Posts
Recent Comments
IT 일기장
[JQuery] attr() - 속성값 가져오기 본문
반응형
HTML에서 id나 class 등 다양한 속성을 지정했을때 JQuery로 속성값을 가져올 수 있다.
Java에서 갖고온 값을 id나 class에 모두 지정했었는데 "내가 아는 속성값들은 이미 사용하고 있는데.. 내가 속성을 직접 만들어서 값을 집어넣을수도 있나?" 착안해서 테스트 해본거다.
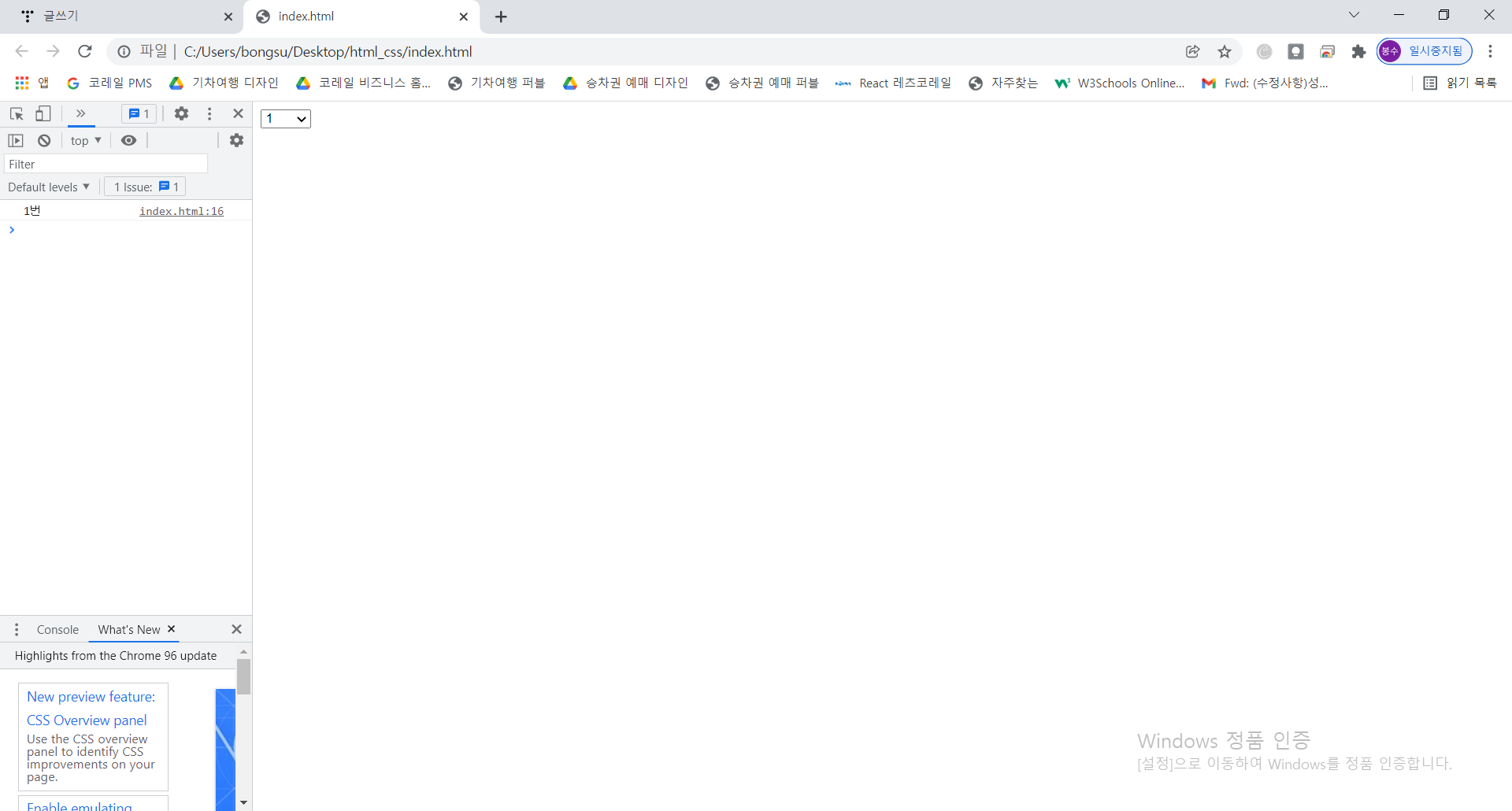
index.html
<html>
<head>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<select id="selectTest">
<option value="">선택</option>
<option value="1" data-test="1번">1</option>
</select>
</body>
</html>
<script>
$("#selectTest").change(function(){
var dataTest = $("#selectTest option:selected").attr("data-test");
console.log(dataTest);
});
</script>option tag에 data-test라는 속성을 만들어서 값을 집어넣어봤다. 설마 되겠어~ 했는데 돼버렸다..
select box를 선택하고 1을 선택했을때 data-test 속성값을 읽어서 "1번"이라는 값이 나왔다
쓸 일은 있었지만 그렇게 흔하게 쓰진않겠지 그래도 기억에 남아 적어둔다

반응형
'프로그래밍 언어 > JQuery' 카테고리의 다른 글
| [JQuery] hasOwnProperty() - JSON 데이터 키 값 확인 (0) | 2021.12.12 |
|---|---|
| [JQuery] charAt() - 문자열의 n번째 글자를 출력하는 함수 (0) | 2021.12.05 |
| [JQuery] select box 모음 (0) | 2021.12.05 |
Comments


