반응형
Notice
Recent Posts
Recent Comments
IT 일기장
[Ajax] 아이디 체크 구현 본문
반응형
가장 많이 쓰였던 기능이 아닐까싶다. Ajax를 이해하기 가장 쉬운 예제이기도하고.. 해서 기록해둔다
본인은 Spring + MyBatis 환경에서 구현했다
Home.jsp
ID를 입력할 input text box와 ID를 체크할 버튼을 만들어준다
ID : <input type="text" id="userId" name="userId" value="" />
<button type="button" onclick='idCheck()'>아아디 체크</button>
<div id="checkArea"></div>
그리고 버튼 클릭시 이벤트를 발동시킬건데 여기서 Ajax를 사용할거다. JQuery CDN이 꼭 필요하니 추가하고 사용하자
본인의 경우 스크립트는 head 태그 아래에 둔다
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function idCheck(){
var id = $("#userId").val();
$.ajax
({
url : "/idCheck.do"
, data : "id="+id
, type : "post"
, success : function(data)
{
if(data == "0") $("#checkArea").html("<p style='color:blue;'>사용 가능한 아이디입니다!</p>");
else $("#checkArea").html("<p style='color:red;'>이미 존재하는 아이디입니다!</p>");
}
, error : function(jqXHR,textStatus,e)
{
alert("오류가 발생하였습니다. 관리자에게 문의해 주세요.\n\n" + "에러 코드 : " + jqXHR.status + "\n" + "상태 : " + textStatus + "\n" + "에러 내용 : " + e);
return;
}
});
}
</script>데이터를 보낼때 여러가지 방식이 있는데 그건 나중에 정리해야겠다.. 아무튼 여기까지 됐으면
다음은 저 URL을 타고 (/loginCheck.do) 이동할 Controller를 만든다
ProjectController.java
@Controller
public class ProjectController {
@Autowired
ProjectService projectservice;
@ResponseBody
@RequestMapping(value = "/idCheck.do")
public String loginCheck(HttpServletRequest request) {
String id = request.getParameter("id");
int idCount = projectservice.idCount(id);
if(idCount > 0) return "1";
else return "0";
}
}ID가 DB에 존재하는지 체크하는 로직이다. 만약 존재하면 "1"을 리턴하고 없으면 "0"을 리턴한다고 하자
Java에서 문제가 없다면 Ajax에서는 success 함수가 동작하면서 내가 만들었던 텍스트가 하단에 표시될거다
ProjectService.java
@Service
public class ProjectService {
@Autowired
ProjectMapper projectmapper;
public int idCount(String id) {
return projectmapper.idCount(id);
}
}ProjectMapper.java
@Mapper
public interface ProjectMapper {
int idCount(String id);
}Project_SQL.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.pms.project.ProjectMapper">
<select id="idCount" parameterType="java.lang.String" resultType="java.lang.Integer">
SELECT COUNT(id)
FROM tb_member
WHERE id = #{id}
</select>
</mapper>실제로 동작할 SQL 쿼리문인데 샘플로 테이블과 데이터를 추가해줘야겠지. 본인은 MySQL을 사용했다
CREATE TABLE tb_member
(
id varchar(20) not null primary key,
pw varchar(40) not null
);
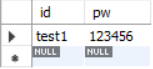
INSERT INTO tb_member VALUES ('test1','123456');
SELECT * FROM tb_member;
결과
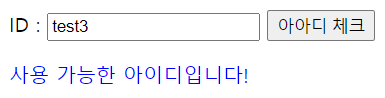
준비는 끝났다. 이제 톰캣 실행시켜서 아이디 체크 버튼을 누르면 아래 스크린샷 처럼 test1 외에 다른 아이디를 입력하면 사용이 가능하고, test1을 입력하면 DB에 존재하기 때문에 이미 사용중인 아이디라고 출력하는 것을 확인할 수 있다


반응형
'프로그래밍 언어 > Ajax' 카테고리의 다른 글
| [Ajax] 배열 데이터 전달하기 (0) | 2022.05.13 |
|---|---|
| [Ajax] Ajax (0) | 2021.12.02 |
Comments
